To Vs How Code
Visual studiocode is the cross-to code editor for salesforce developers. it is loose, open-source, and available for home windows, linux, and macos. this editor has easy-to-installation extensions for syntax highlighting, code finishing touch, and more. in this mission, we install visible studio code and the encouraged salesforce extension percent. I want to apply visible studio code and gitlens to devote or push code to the brand new repository from github, but i can't discover a desirable tutorial with person pleasant approach about a way to use gitlens in order to commit code to github. i've mounted git, vs code and gitlens.
Collaborate Using Visual Studio Code Visible Studio Stay
See more films for how to vs code. Visual studio code is a code editor redefined and optimized for constructing and debugging modern-day internet and cloud programs. visual studio code is unfastened and available in your preferred platform linux, macos, and home windows.
Visible studio code guidelines and tricks "pointers and tricks" helps you to leap proper in and learn how to be efficient with visible to vs how code studio code. you'll emerge as acquainted with its effective editing, code intelligence, and source code control features and analyze useful keyboard shortcuts. Visual studio code suggestions and hints "guidelines and tricks" helps you to jump proper in and discover ways to be productive with visual studio code. you'll become familiar with its effective modifying, code intelligence, and source code manage features and analyze useful keyboard shortcuts.
Get started educational for python in visible studio code.
Run your code using code runner. use the shortcut ctrl+alt+n; or press f1 after which select/kind run code; or right-click the textual content editor and then click on run code within the editor context menu; the code will run and the output will be proven inside the output window. open the output window with `ctrl+ shortcut. to stop the going for walks code. use the shortcut. If visual studio code isn't always selecting up your sign up after you entire the sign-in manner in the browser, see sign up the usage of a user code. in any other case, test out troubleshooting for extra guidelines. sign up the usage of a user code. in case you are walking into issues with vs code now not selecting up a completed register, you may enter a "user code" as an alternative. Visible studio code opens a brand new undeniable text file by using default. choose simple text on the lower fame bar, or press ctrl+k > m, and pick sq. from the languages dropdown. word. if this is the first time you have used the extension, the extension installs helping sq. server equipment.
Use The Visual Studio Code Mssql Extension Sq Server
To get the code editing capabilities of ionide, your f files want to be saved to disk and inside of a folder that is open in the visible studio code workspace. in case you've made adjustments for your gadget or hooked up ionide conditions with visible studio code open, restart visible studio code. Visible studiocodevs. visible studio: how to select deciding between visual studiocode and visible studio may depend as an awful lot for your work style as on the language support and functions you want.
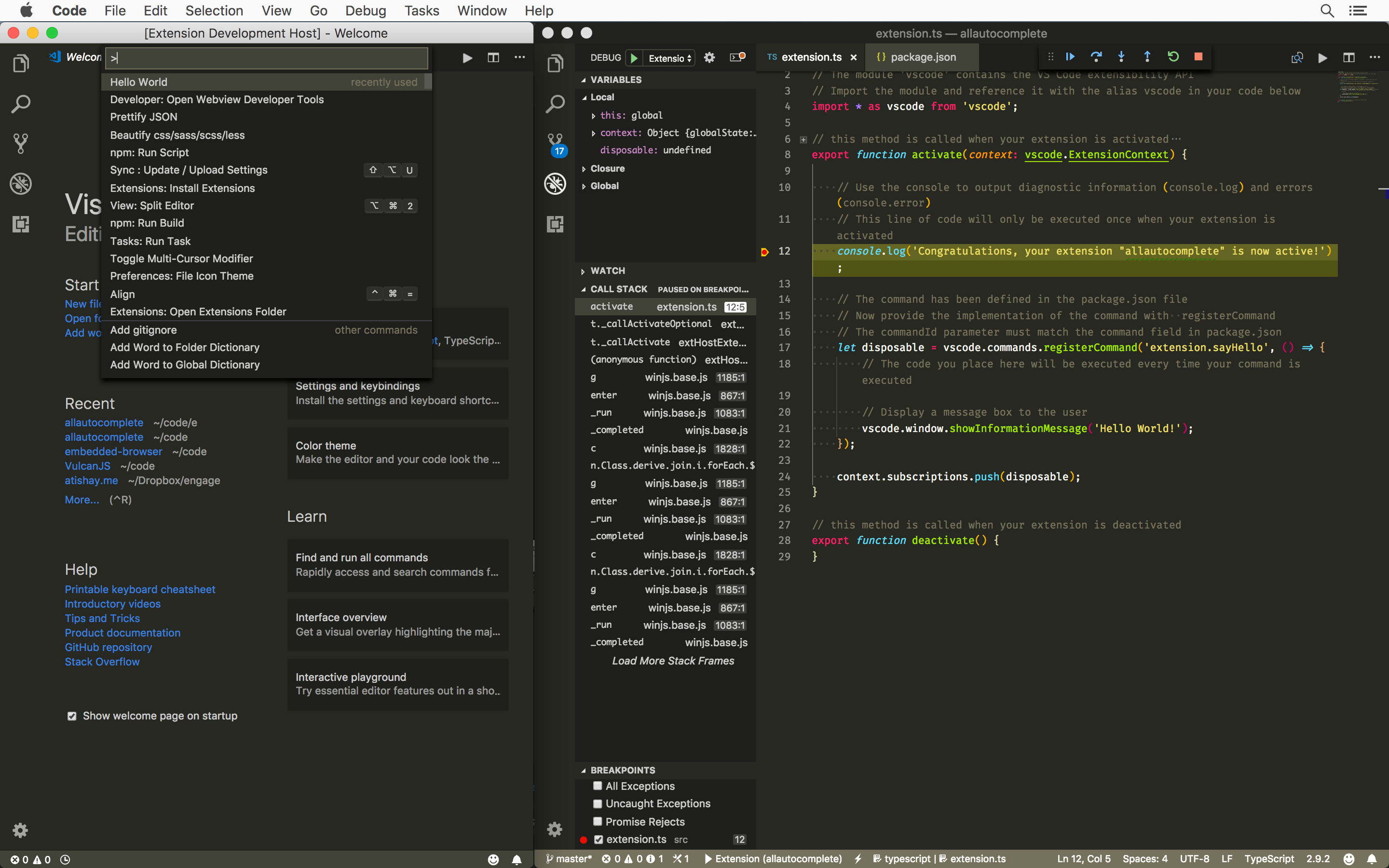
Integrated Terminal In Visible Studio Code

Get started with f in visible studio code microsoft docs.

Incorporated Terminal In Visible Studio Code

Personal home page in visible studio code. visual studio code is a tremendous editor for personal to vs how code home page improvement. you get features like syntax highlighting and bracket matching, intellisense (code final touch), and snippets out of the field and you could upload extra functionality through community-created vs code extensions.. linting.
Things has been a touch bit modified because of the brand new updates on visible studio code. the following steps paintings for me. press ctrl + shift + p to open the visual studio code command palate. type >choices: open settings (json) within the textual content location. upload the subsequent traces on the give up of the json file that's displayed for your right hand pane. Included to vs how code terminal. in visual studiocode, you could open an integrated terminal, to start with beginning at the basis of your workspace. this will be convenient as you don't ought to switch home windows or alter the state of an current terminal to perform a quick command-line venture. Visible studio code; installation and setup. observe the set up an editor commands to put in the dart and flutter extensions (additionally referred to as plugins). updating the extension. updates to the extensions are shipped on a regular basis. by using default, vscode robotically updates extensions when updates are available. to put in updates manually:.
To open the terminal: use the ⌃` (home windows, linux ctrl+` ) keyboard shortcut with the backtick man or woman. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle incorporated terminal command. Java in visual studio code. support for java in visual studio code is furnished via a huge range of extensions. combined with the energy of middle vs code, those extensions give you a light-weight and performant code editor that also supports some of the most commonplace java development strategies. Python is an interpreted language, and on the way to run python code and get python intellisense, you need to inform vs code which interpreter to apply. from within vs code, pick a python three interpreter via starting the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), begin typing the python: pick out interpreter command to go looking, then select. As a part of talentaccurate’s python-75-mission faraway hackathon anaconda surroundings setup is very a great deal wanted. so, to get started out with putting in anaconda surroundings and complementing it.
Mac customers: this will down load the contemporary version of visible studio code for mac as a. zip record. linux users:. deb and. rpm are specific report kinds for storing records. we advocate you download the. deb file so car-updates paintings because the visual studio code documentation indicates. as soon as the visible studio code file is finished downloading, we want to. Set up the extension from within vs code. rather, from within vs code look for 'visible studio codespaces' within the extensions aspect bar, pick the extension from the list, and press the deploy button. use the visual studio codespaces panel. while efficiently installed, the codespaces panel might be available in the remote explorer pane. Install the extension from within vs code. as a substitute, from within vs code search for 'visible studio codespaces' within the extensions aspect bar, pick out the extension from the listing, and press the deploy button. use the visible studio codespaces panel. while correctly installed, the codespaces panel could be to be had in the far off explorer pane. Consumer interface view the documentation for vs code. setup assessment documentation for purchasing up and walking with vs code, which includes platform particular setup. keyboard shortcuts customize your very own shortcuts, down load a reference sheet, or install a keymap extension.
The next time you open vs code, or you switch mission, as opposed to establishing a folder, you open a workspace, and on the way to robotically open the folder containing your code, and it's going to keep in mind all the settings you put unique to that workspace. Visible studiocode ide. following steps suggests how to absolutely do away with visible studio code ide from home windows.. step 1. go to where visible studio code is set up and invoke 'uninst000. exe'. in my case it is set up in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2. Visual studio code vs. visible studio: the way to pick deciding between to vs how code visible studio code and visual studio might also depend as a whole lot on your work style as at the language guide and features you need.
The way to use visual studio code. visual studio code is completely open source, and charges no money to use. it has emerge as my favorite editor, over atom and elegant text. desk of contents analyze vs code. Discover vs code functions within the interactive editor playground. examine extra. consumer interface view the documentation for vs code. setup assessment documentation for getting up and walking with vs code, inclusive of platform precise setup. keyboard shortcuts personalize your personal shortcuts, down load a reference sheet, or deploy a keymap extension. Visual studio code is a code editor redefined and optimized for building and debugging modern internet and cloud packages. visual studio code is unfastened and to be had to your favourite platform linux, macos, and home windows. Visible studio code with the c extension installed. for facts about how to deploy extensions on visible studio code, see vs code extension market. the. internet middle three. 1 sdk or later; create the app. open to vs how code visible studio code. create a undertaking. pick out document > open folder/open from the principle menu, create a helloworld folder, and click on pick out folder/open.

Komentar
Posting Komentar